Introduzione
Il Cercaproposte TheBox è una applicazione Javascript che permette di inserire un sistema di consultazione delle offerte di viaggio disponibili negli archivi TheBox, nei siti web delle agenzie abilitate.
L'abilitazione del sistema va richiesta alla segreteria del Network seguendo le procedure indicate nelle pagine dell'area theBOX.
Per inserire il cercaproposte in una pagina web è necessario inserire questi elementi:
<div id="__ID__"></div><script type="text/javascript">var GeoCpConfig = {__parametri__};</script><script src="//risorse.latuagenziadiviaggi.it/cercaproposte/js" async></script>
Dove:
-
<div id="__ID__"></div>è l'elemento entro il quale si vuole far caricare il Cercaproposte. Può essere inserito in qualunque punto della pagina, purché prima dei due successivi elementi<script>. L'id dell'elemento (qui indicato genericamente con__ID__) può essere scelto a piacere e va poi indicato nei parametri di configurazione -
__parametri__è un elenco di elementi dell'oggettoGeoCpConfig(vedi dettagli di seguito).
Il markup indicato nell'esempio precedente e in tutti gli esempi contenuti in questo documento utilizzano HTML5, nel caso in cui la pagina web in cui vada inserito il Cercaproposte utilizzi un differente DOCTYPE, potrebbe essere necessario modificare il markup degli esempi.
Installazione rapida
Benché sia personalizzabile in molti aspetti, il Cercaproposte può essere attivato rapidamente utilizzando il codice riportato di seguito:
<div id="container_cercaproposte"></div><script type="text/javascript">var GeoCpConfig = {ctb: 'abcdefghilmopq1234567890',container: 'container_cercaproposte'};</script><script src="//risorse.latuagenziadiviaggi.it/cercaproposte/js" async></script>
È sufficiente copiare il codice nella propria pagina web sostituendo la stringa abcdefghilmopq1234567890 con il proprio Codice TheBox.
Il Codice theBOX è una stringa alfanumerica specifica per ogni agenzia e può essere recuperata alla pagina theBOX → Menu utente (in alto a destra) → Codice theBOX. Si tenga presente che questa voce è visibile solo agli utenti di livello superiore (responsabili agenzia). Per eventuali modifiche dei livelli di accesso degli utenti della tua agenzia, utilizza il modulo presente in theBOX → Servizi del Network → Documenti Utili → Modulo aggiornamento utenti
Consulta la sezione degli esempi per vedere il risultato del codice precedente.
Questo tipo di installazione utilizza i valori di default del Cercaproposte, è però possibile personalizzarne anche profondamente l'aspetto finale utilizzando i vari parametri disponibili, come indicato nelle sezioni successive.
Compatibilità
Il Cercaproposte è compatibile con tutti i browser moderni, inclusi i dispostivi mobili. In questo caso è però necessario che sia la pagina ospite sia l’eventuale CSS personalizzato siano costruiti con questa logica.
Il CSS di default è già ottimizzato per smartphone e tablet.
Parametri per la configurazione del cercaproposte
Il Cercaproposte richiede una serie di parametri, alcuni obbligatori, altri facoltativi, per il suo funzionamento.
Parametri obbligatori
I parametri obbligatori da configurare sono:
ctb
|
Codice theBOX dell'agenzia (vedi la sezione Installazione rapida per altre informazioni) |
|---|---|
container
|
Id dell'elemento in cui caricare il Cercaproposte |
Parametri facoltativi
I parametri facoltativi sono:
| Parametro | Valore di default | Note |
|---|---|---|
home |
false | Valore booleano Indica se mostrare un elenco random di offerte utile per mostrare un elenco nella home page del tuo sito (come avviene nei siti agenzia del Network). Vengono mostrate il numero di offerte indicate in lunghezza_elenco. Al contrario del normale elenco, la versione per home non presenta il form di ricerca e le offerte sono ricavate in modo random dalla base dati |
main_page |
null |
Percorso Percorso della pagina principale di consultazione delle offerte. Questo parametro è utilizzato solo il parametro home è uguale a true, e forza il reindirizzamento dei
link alla pagina principale delle offerte, per evitare che la scheda dell'offerta sia visualizzata nella pagina home.Assegnare a questo parametro il percorso assoluto dalla root della pagina o lasciarlo su null se si vuole
mostrare la scheda offerta in home page.Questo parametro viene ignorato se home == false.
|
lunghezza_elenco |
6 | Numero Numero di offerte da mostrare nella pagina di elenco. Il valore deve essere un numero da 1 a 20. |
img_lastminute_elenco |
//risorse.latuagenziadiviaggi.it/ |
url Immagine utilizzata nell'elenco delle offerte per evidenziare i Last Minute.
Se si cambia questa immagine, potrebbe essere necessario intervenire anche nel CSS (classe cp-lastminute_flag)
|
img_lastminute_scheda |
//risorse.latuagenziadiviaggi.it/ |
url Immagine utilizzata nella scheda di dettaglio dell'offerta per evidenziare le quote Last Minute.
Se si cambia questa immagine, potrebbe essere necessario intervenire anche nel CSS (classe cp-quota_lastminute)
|
templates_url.elencotemplates_url.schedatemplates_url.preventivo
|
Vedi la sezione Templates | Stringa di testo Percorso del template per la generazione del markup del cercaproposte. Si tratta di template Mustache (vedi http://mustache.github.io/) per il rendering delle singole porzioni di markup. Vedi sezioni successive per ulteriori dettagli. |
css |
//risorse.latuagenziadiviaggi.it/ |
url Url del css utilizzato dal cercaproposte.
Se questo parametro viene omesso, verrà utilizzato il css di default dell’applicazione. Se si desidera utilizzare un css personalizzato, impostare questo parametro a false, null o stringa vuota ('').
In questo modo non sarà caricato nessun css aggiuntivo e verranno utilizzate le regole css della pagina.In questi casi è comunque necessario provvedere al caricamento del CSS necessario all'autocomplete del campo di selezione della destinazione. Il CSS da integrare è quello della libreria Awesomplete, che può essere scaricato presso il relativo sito web. Non è necessario invece caricare lo script awesomplete.js, che è già integrato nel Cercaproposte
(vedi la sezione Autocomplete per altre informazioni).
|
spinner |
<div class="cp-loader">Caricamento in corso...</div> | markup Snippet del codice HTML utilizzato per la visualizzazione dell'icona o immagine di caricamento in corso. Se modificata, è necessario inserire nel css le regole necessarie alla sua rappresentazione |
overlay |
<div class="cp-page-overlay"> <div class="cp-page-overlay-inner"> {{& spinner}} </div> </div> |
markup Snippet del codice HTML utilizzato come overlay quando viene visualizzato lo spinner.
Il codice deve includere lo spinner indicato in precedenza, se si vogliono evitare duplicazioni del codice, è possibile utilizzare
un riferimento Mustache, come nel codice di default.
È necessario che il div più esterno abbia la classe cp-overlay
|
dim_immagini |
Vedi la sezione Impostazione delle immagini | Oggetto Parametro che indica le dimensioni delle immagini fornite dal server. Per ogni immagine vengono fornite tre dimensioni che possono essere personalizzate ina base ai breakpoints impostati nelle media queries. Vedi la sezione Impostazione delle immagini per ulteriori dettagli |
datepicker |
true |
Valore booleano o funzione
Il Cercaproposte utilizza lo script Pikaday per visualizzare un datepicker nel caso in cui
il browser dell'utente non supporti i campi input date. Se si desidera utilizzare un datepicker personalizzato, inserire in questo parametro la funzione per richiamarlo. Vedi la sezione Date Picker per ulteriori dettagli |
custom_callback.elencocustom_callback.schedacustom_callback.preventivo
|
null | funzione Eventuale funzione callback da processare dopo il rendering del markup |
debug |
false |
Valore booleano Indica se mostrare alcune informazioni aggiuntivi, utili in fase di configurazione del cercaproposte. Le informazioni vengono mostrate nella console del browser. NB: Ad evitare potenziali problemi di prestazione del Cercaproposte, è estremamente importante disabilitare questa opzione nel sito di produzione. |
In caso configurazione non corretta dei parametri, viene inviato un errore attraverso la console del browser.
Templates
I templates utilizzati dall’applicazione Cercaproposte sono delle porzioni di codice HTML 5 in cui sono inseriti dei segnaposti utilizzati da Mustache (http://mustache.github.io/) per inserire i dati ottenuti dal server.
Nel caso si volessero modificare i template, è quindi necessario che le variabili Mustache (riconoscibili dal fatto che sono incluse in una doppia graffa
(ad esempio: {{nome_variabile}}) siano indicate e utilizzate correttamente (consulta la documentazione della libreria per ulteriori informazioni).
Una volta preparato, il nuovo template va indicato nella variabile globale GeoCpConfig come nell’esempio seguente:
var GeoCpConfig = {ctb: 'abcdefghilmopq1234567890',container: 'container_cercaproposte',templates_url: {elenco: '/template_elenco.txt'}}
Se si desidera utilizzare i css di default, è necessario attenersi ai nomi di classi e id presenti nel codice base, altrimenti non ci sono vincoli di nessun genere (esclusi quelli legati ai nomi delle variabili Mustache).
Si tenga presente che è necessario che i file indicati devono essere collocati nello stesso dominio della pagina web, in caso contrario, per i vincoli della Same origin policy il file non potrà essere caricato (salvo attivando eventuali direttive CORS).
È essenziale mantenere i valori degli attributi id, name, class e data- negli elementi presenti nei template, altrimenti
alcuni parti della procedura protrebbero non funzionare correttamente.
Di seguito il codice dei template di default utilizzati dal Cercaproposte.
Elenco
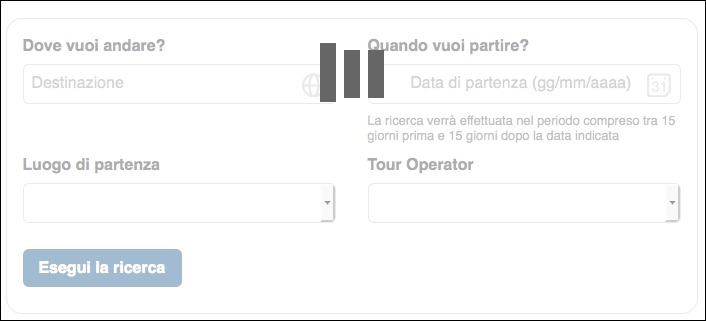
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;"><symbol id="cp_icon-calendario" viewBox="0 0 160 160"><title>Icona calendario</title><path d="M119.4 160H24.7C11.1 160 0 148.9 0 135.3V24.7C0 11.1 11.1 0 24.7 0h110.6C148.9 0 160 11.1 160 24.7V120c0 2-.8 3.9-2.2 5.4l-33.1 32.5c-1.5 1.3-3.4 2.1-5.3 2.1zM24.7 15c-5.3 0-9.7 4.4-9.7 9.7v110.6c0 5.3 4.4 9.7 9.7 9.7h91.6l28.7-28.1V24.7c0-5.3-4.4-9.7-9.7-9.7H24.7z"/><circle cx="40" cy="32.6" r="7.5"/><circle cx="120.2" cy="32.6" r="7.5"/><path d="M52.4 82.3c1.8.1 3.6-.1 5.3-.4 1.8-.3 3.4-.9 4.8-1.7 1.4-.8 2.5-1.9 3.4-3.3.9-1.4 1.3-3.1 1.3-5.2 0-2.9-1-5.2-2.9-6.9-1.9-1.7-4.4-2.6-7.5-2.6-1.9 0-3.6.4-5 1.1-1.4.8-2.6 1.8-3.5 3.1-.9 1.3-1.6 2.8-2.1 4.4-.4 1.6-.6 3.3-.6 5H34.8c.1-3.2.7-6.3 1.8-9 1.1-2.8 2.6-5.2 4.4-7.2 1.9-2 4.2-3.6 6.8-4.8s5.7-1.7 9.1-1.7c2.6 0 5.2.4 7.7 1.1 2.5.8 4.8 1.9 6.8 3.3 2 1.5 3.6 3.3 4.8 5.6 1.2 2.3 1.8 4.9 1.8 7.8 0 3.4-.8 6.3-2.3 8.8-1.5 2.5-3.9 4.3-7.2 5.5v.2c3.8.8 6.8 2.7 8.9 5.7 2.1 3 3.2 6.7 3.2 11 0 3.2-.6 6-1.9 8.5-1.3 2.5-3 4.6-5.2 6.4-2.2 1.8-4.7 3.1-7.5 4.1-2.9 1-5.9 1.4-9.1 1.4-3.9 0-7.3-.6-10.2-1.7-2.9-1.1-5.3-2.7-7.3-4.7-1.9-2-3.4-4.5-4.4-7.4-1-2.9-1.6-6-1.6-9.5h10.9c-.1 4.1.9 7.5 3 10.2 2.1 2.7 5.3 4.1 9.6 4.1 3.6 0 6.7-1 9.1-3.1 2.4-2.1 3.7-5 3.7-8.8 0-2.6-.5-4.7-1.5-6.2s-2.4-2.7-4-3.5c-1.7-.8-3.5-1.3-5.6-1.5-2.1-.2-4.2-.3-6.4-.2v-7.9zM92.6 65.7c2.3 0 4.5-.2 6.7-.6 2.2-.4 4.1-1 5.9-1.9 1.7-.9 3.2-2 4.5-3.4 1.2-1.4 2.1-3.1 2.4-5.2h8.9v66.8h-12V74.3H92.6v-8.6z"/></symbol><symbol id="cp_icon-mondo" viewBox="0 0 160 160"><title>Icona mondo</title><path d="M160 80c0-44.1-35.9-80-80-80S0 35.9 0 80s35.9 80 80 80 80-35.9 80-80zm-15.4-7.5H117c-.8-19.4-4.9-38.6-11.8-52.4 21.1 8.9 36.6 28.7 39.4 52.4zM80 145c-8.5-.1-20.5-22.2-22-57.5h44c-1.5 35.3-13.5 57.4-22 57.5zM58 72.5C59.5 37.2 71.5 15.1 80 15c8.5.1 20.5 22.2 22 57.5H58zm-3.2-52.4c-7 13.8-11 33.1-11.8 52.4H15.4C18.2 48.8 33.7 29 54.8 20.1zM15.4 87.5H43c.8 19.4 4.9 38.6 11.8 52.4-21.1-8.9-36.6-28.7-39.4-52.4zm89.8 52.4c7-13.8 11-33.1 11.8-52.4h27.6c-2.8 23.7-18.3 43.5-39.4 52.4z"/></symbol></svg><section class="cp-wrapper">{{^home}}<section class="cp-form" role="search"><form action="#" method="get" id="cp-form_ricerca"><div class="cp-form-row"><div class="cp-form-col-2"><div class="cp-form-group"><label for="cp_dest">Dove vuoi andare?</label><div class="cp-input-group"><input type="text" name="cp_dest" id="cp_dest" value="{{get_vars.cp_dest}}" placeholder="Destinazione" autocomplete="off" tabindex="100"><span class="cp-form-icon"><svg><use xlink:href="#cp_icon-mondo" /></svg></span></div></div></div><div class="cp-form-col-1"><div class="cp-form-group"><label for="cp_data">Quando vuoi partire?</label><div class="cp-input-group"><input id="cp_data" value="{{get_vars.cp_data}}" maxlength="10" min="{{now}}" placeholder="gg/mm/aaaa" type="date" tabindex="101"><span class="cp-form-icon"><svg><use xlink:href="#cp_icon-calendario" /></svg></span></div><span class="cp-form-info">La ricerca verrà effettuata nel periodo compreso tra 15 giorni prima e 15 giorni dopo la data indicata</span></div></div></div><div class="cp-form-row"><div class="cp-form-col-1"><div class="cp-form-group"><label for="cp_apt">Luogo di partenza</label><select id="cp_apt" name="cp_apt" title="Porto o aeroporto di partenza" tabindex="102"><option value=""></option>{{#apt}}<option value="{{id}}"{{#selected}} selected{{/selected}}>{{descrizione}}{{#sigla}} ({{sigla}}){{/sigla}}</option>{{/apt}}</select></div></div><div class="cp-form-col-1"><div class="cp-form-group"><label for="cp_operatore">Tour Operator</label><select id="cp_operatore" name="cp_operatore" tabindex="103"><option value=""></option>{{#operatori}}<option value="{{id}}"{{#selected}} selected{{/selected}}>{{operatore}}</option>{{/operatori}}</select></div></div><div class="cp-form-col-1"><div class="cp-form-group"><label for="cp_tipologia">Tipologia</label><select id="cp_tipologia" name="cp_tipologia" tabindex="104"><option value=""></option>{{#tipologie}}<option value="{{id}}"{{#selected}} selected{{/selected}}>{{tipologia}}</option>{{/tipologie}}</select></div></div></div><div class="cp-form-group"><button id="cp-esegui-ricerca" type="submit" tabindex="">Esegui la ricerca</button></div></form></section>{{/home}}<section class="cp-elenco">{{#elenco_offerte}}<article class="cp-offerta"><div class="cp-offerta_foto"><div><a title="Visualizza i dettagli di questa offerta" href="{{offerta_link}}" data-cp_id="{{id}}"><imgsrc="{{img_elenco.medium.url}}"sizes="(min-width: 48.001em) {{img_elenco.large.w}}px,(min-width: 20.001em) and (max-width: 48em) {{img_elenco.medium.w}}px,{{img_elenco.small.w}}px"srcset="{{img_elenco.large.url}} {{img_elenco.large.w}}w,{{img_elenco.medium.url}} {{img_elenco.medium.w}}w,{{img_elenco.small.url}} {{img_elenco.small.w}}w"alt="{{struttura.alt}}"class="img-responsive"><div class="cp-offerta_prezzo"><div class="cp-prezzo_info cp-top">A partire da</div><div class="cp-prezzo">{{quotaFinale}}</div>{{#prezzoFinito}}<div class="cp-prezzo_info cp-bottom">Prezzo finito</div>{{/prezzoFinito}}</div>{{#lastMinute}}<img src="{{lasminute_img}}" alt="Last Minute" class="cp-lastminute_flag">{{/lastMinute}}</a></div></div><div class="cp-offerta_testo"><div><div class="cp-operatore"><img sizes="(min-width: 48.001em) {{img_elenco_logo_to.large.w}}px,(min-width: 20.001em) and (max-width: 48em) {{img_elenco_logo_to.medium.w}}px,{{img_elenco_logo_to.small.w}}px"data-srcset="{{img_elenco_logo_to.large.url}} {{img_elenco_logo_to.large.w}}w,{{img_elenco_logo_to.medium.url}} {{img_elenco_logo_to.medium.w}}w,{{img_elenco_logo_to.small.url}} {{img_elenco_logo_to.small.w}}w"alt="{{operatore.operatore}}"class="lazyload"></div><h2><a title="Visualizza i dettagli di questa offerta" href="{{offerta_link}}" data-cp_id="{{id}}">{{titolo}}</a></h2>{{#sottotitolo}}<p class="cp-struttura">{{sottotitolo}}</p>{{/sottotitolo}}<p><em>{{trattamento}}</em></p><p><em>{{durata}}</em></p></div></div></article>{{/elenco_offerte}}{{^elenco_offerte}}<p><strong>Nessuna offerta trovata</strong></p>{{/elenco_offerte}}</section>{{^home}}<nav id="cp-pager"><ul><li{{^pager.prev}} class="disabled"{{/pager.prev}}>{{#pager.prev}}<a href="{{pager.prev.url}}" aria-label="Precedente" data-pag="{{pager.prev.pag}}" title="Vai alla pagina precedente">{{/pager.prev}}<span aria-hidden="true">←</span>{{#pager.prev}}</a>{{/pager.prev}}</li>{{#pager.pag}}<li{{#is_current}} class="active"{{/is_current}}><a href="{{url}}" title="Vai a pagina {{pag}}" data-pag="{{pag}}">{{pag}}</a></li>{{/pager.pag}}<li{{^pager.next}} class="disabled"{{/pager.next}}>{{#pager.next}}<a href="{{pager.next.url}}" aria-label="Successiva" data-pag="{{pager.next.pag}}" title="Vai alla pagina successiva">{{/pager.next}}<span aria-hidden="true">→</span>{{#pager.next}}</a>{{/pager.next}}</li></ul></nav>{{/home}}</section>
Scheda di dettaglio dell'offerta
<section class="cp-wrapper"><article class="cp-scheda"><div class="cp-tit_block clearfix"><div class="cp-operatore"><img sizes="(min-width: 48.001em) {{img_scheda_logo_to.large.w}}px,(min-width: 20.001em) and (max-width: 48em) {{img_scheda_logo_to.medium.w}}px,{{img_scheda_logo_to.small.w}}px"data-srcset="{{img_scheda_logo_to.large.url}} {{img_scheda_logo_to.large.w}}w,{{img_scheda_logo_to.medium.url}} {{img_scheda_logo_to.medium.w}}w,{{img_scheda_logo_to.small.url}} {{img_scheda_logo_to.small.w}}w"alt="{{operatore.operatore}}"class="lazyload"></div><h2>{{offerta}}</h2>{{#offertePubblicheInfo.sottotitolo}}<p class="sottotitolo">{{offertePubblicheInfo.sottotitolo}}</p>{{/offertePubblicheInfo.sottotitolo}}<p><strong>{{destinazioni}}</strong></p>{{#struttura.struttura}}<p class="cp-struttura">{{struttura.struttura}}</p>{{/struttura.struttura}}<p>{{trattamento}}</p><p>{{durata}}</p>{{#offertePubblicheInfo.abstract}}<div class="abstract">{{#offertePubblicheInfo.abstractTitolo}}<h3>{{offertePubblicheInfo.abstractTitolo}}</h3>{{/offertePubblicheInfo.abstractTitolo}}<p>{{{offertePubblicheInfo.abstract}}}</p></div>{{/offertePubblicheInfo.abstract}}</div><nav class="cp-scheda_tabs"><ul role="navigation" class="clearfix"><li><a href="#cp-offerta-quote_id">Date e prezzi</a></li><li><a href="#cp-offerta-descrizione_id">Descrizione</a></li>{{#condizioni_vendita_utente}}<li><a href="#cp-offerta-condizioni_vendita_utente_id">Condizioni di vendita</a></li>{{/condizioni_vendita_utente}}{{#galleria_immagini}}<li><a href="#cp-offerta-gallery_id">Galleria immagini</a></li>{{/galleria_immagini}}</ul></nav><section id="cp-offerta-quote_id" class="cp-tab_content cp-offerta-quote"><div class="table-responsive"><table><thead><tr><th scope="col" class="cp-quota_data">{{offertePubblicheInfo.intDataPartenza}}</th><th scope="col" class="cp-quota_data">{{offertePubblicheInfo.intDataRientro}}</th>{{#hasCampoQuotaCatalogo}}<th scope="col" class="cp-quota_importo">{{offertePubblicheInfo.intQuotaCatalogoTo}}</th><th scope="col" class="cp-quota_importo">{{offertePubblicheInfo.intSconto}}</th>{{/hasCampoQuotaCatalogo}}<th scope="col" class="cp-quota_importo">{{offertePubblicheInfo.intQuotaCliente}}</th><th scope="col" class="cp-quota_apt">{{offertePubblicheInfo.intApt}}</th><th scope="col" class="cp-quota_prev"> </th></tr></thead><tbody>{{#quote}}<tr{{#lastMinute}} class="cp-quota_lastminute" title="Offerta Last-Minute"{{/lastMinute}}><td class="cp-quota_data">{{#lastMinute}}<img src="{{lasminute_img}}" alt="Last Minute" class="cp-lastminute_flag">{{/lastMinute}}{{dataPartenza}}</td><td class="cp-quota_data">{{dataRitorno}}</td>{{#hasCampoQuotaCatalogo}}<td class="cp-quota_importo">{{catalogoToFinale}}</td><td class="cp-quota_importo">{{sconto}}{{#sconto}}<span class="cp-perc">%</span>{{/sconto}}{{^sconto}}—{{/sconto}}</td>{{/hasCampoQuotaCatalogo}}<td class="cp-quota_importo">{{quotaFinale}}</td><td class="cp-quota_apt">{{aptDescrizione}}</td><td class="cp-quota_prev"><a href="?cp_quota={{id}}" data-cp_quota="{{id}}" rel="nofollow" class="cp-link_prev">{{offertePubblicheInfo.linkPreventivo}}</a></td></tr>{{/quote}}</tbody></table></div></section><section id="cp-offerta-descrizione_id" class="cp-tab_content cp-offerta-text">{{& descrizione}}</section>{{#condizioni_vendita_utente}}<section id="cp-offerta-condizioni_vendita_utente_id" class="cp-tab_content cp-offerta-text">{{& condizioni_vendita_utente}}</section>{{/condizioni_vendita_utente}}{{#galleria_immagini}}<section id="cp-offerta-gallery_id" class="cp-tab_content cp-offerta-gallery clearfix">{{#struttura.immagini}}<div>{{^isSmallDevice}}<a class="cp-slideshow" href="{{img_scheda_galleria.large.url}}" title="{{alt}}" data-filesid="{{filesId}}">{{/isSmallDevice}}<img sizes="(min-width: 48.001em) {{img_scheda_galleria_minia.large.w}}px,(min-width: 20.001em) and (max-width: 48em) {{img_scheda_galleria_minia.medium.w}}px,{{img_scheda_galleria_minia.small.w}}px"data-srcset="{{img_scheda_galleria_minia.large.url}} {{img_scheda_galleria_minia.large.w}}w,{{img_scheda_galleria_minia.medium.url}} {{img_scheda_galleria_minia.medium.w}}w,{{img_scheda_galleria_minia.small.url}} {{img_scheda_galleria_minia.small.w}}w"alt="{{alt}}"class="lazyload">{{^isSmallDevice}}</a>{{/isSmallDevice}}</div>{{/struttura.immagini}}</section>{{/galleria_immagini}}</article><p><a href="{{link_torna_elenco}}" class="cp-link_torna_elenco">Torna all'elenco delle offerte</a></p></section>
Pagina di richiesta preventivo
<section class="cp-wrapper"><section class="cp-prev"><div class="cp-tit_block"><h2>Richiesta informazioni & preventivo</h2><p><em><span class="cp-required"><span>*</span></span>: Informazioni obbligatorie</em></p><div class="cp-agenzia cp-form-row"><div class="cp-form-col-alpha">A:</div><div class="cp-form-col-omega">{{agenzia}} <em>(<a href="mailto:{{email}}">{{email}}</a>)</em></div></div><div class="cp-form-row"><div class="cp-form-col-alpha">Offerta di viaggio:</div><div class="cp-form-col-omega"><strong>{{offerta.offerta}}</strong> ({{offerta.operatore.operatore}})<br>{{offerta.struttura.struttura}}<br>{{#offerta.destinazioni}}<em>{{offerta.destinazioni}}</em><br>{{/offerta.destinazioni}}{{quota.dataPartenza}}{{#quota.dataRitorno}} / {{quota.dataRitorno}}{{/quota.dataRitorno}} ({{offerta.durata}})<br><strong>Importo da </strong><strong>€ {{quota.quotaFinale}}</strong><br><span style="font-size:13px">Il prezzo indicato si riferisce alla quota più bassa del periodo selezionato per persona.</span></div></div></div><form action="{{action}}" method="post" id="cp-form_richiesta_prev" role="form"><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-partenza">Partenza da:</label></div><div class="cp-form-col-omega"><input type="text" name="info[partenza]" id="cp-prev-partenza" value="" placeholder="Luogo di partenza" tabindex=""><span class="cp-form-info">Indicare uno o più luoghi di partenza preferiti tra quelli disponibili per questa offerta: {{quota.aptDescrizione}}</span></div></div></div><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-camere">Camere:</label></div><div class="cp-form-col-omega"><input class="cp-width_auto" name="info[camere]" type="number" id="cp-prev-camere" tabindex="" size="4" maxlength="2" value="1" min="1" step="1"><span class="cp-form-info">Numero di camere desiderate</span></div></div></div><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-adulti">Adulti:</label></div><div class="cp-form-col-omega"><input class="cp-width_auto" name="info[adulti]" type="number" id="cp-prev-adulti" tabindex="" size="4" maxlength="2" value="2" min="1" step="1"></div></div></div><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-bambini">Bambini (0-2 anni):</label></div><div class="cp-form-col-omega"><input class="cp-width_auto" name="info[bambini]" type="number" id="cp-prev-bambini" tabindex="" size="4" maxlength="2" value="0" min="0" step="1"></div></div></div><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-ragazzi">Ragazzi (2-12 anni):</label></div><div class="cp-form-col-omega"><input class="cp-width_auto" name="info[ragazzi]" type="number" id="cp-prev-ragazzi" tabindex="" size="4" maxlength="2" value="0" min="0" step="1"></div></div></div><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-note">Note:</label></div><div class="cp-form-col-omega"><textarea name="info[note]" id="cp-prev-note" rows="4" tabindex=""></textarea></div></div></div><h3>Informazioni sul richiedente</h3><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-nome">Nome e cognome:<span class="cp-required"><span>*</span></span></label></div><div class="cp-form-col-omega"><input required type="text" name="info[nome]" id="cp-prev-nome" value="" placeholder="Nome e cognome" tabindex=""></div></div></div><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-cellulare">Cellulare:</label></div><div class="cp-form-col-omega"><input type="tel" name="info[cellulare]" id="cp-prev-cellulare" value="" placeholder="Cellulare" tabindex=""></div></div></div><div class="cp-form-group"><div class="cp-form-row"><div class="cp-form-col-alpha"><label for="cp-prev-email">Email:<span class="cp-required"><span>*</span></span></label></div><div class="cp-form-col-omega"><input required type="email" name="info[email]" id="cp-prev-email" value="" placeholder="Indirizzo email" tabindex=""></div></div></div><h3>Informativa privacy e cookie policy ex Art 13 del Regolamento Generale per la Protezione dei Dati UE 2016/679 (GDPR)</h3><div class="cp-info-privacy"><h6>PRIVACY POLICY & COOKIE</h6><h6 class="sottotitolo">1. Privacy Policy</h6><h6 class="sottotitolo">Informativa privacy e cookie policy ex Art 13 del Regolamento Generale per la Protezione dei Dati UE 2016/679 (GDPR)</h6><p>GEO SPA con sede legale in Levata di Curtatone (MN) (di seguito “GEO”) si impegna costantemente per tutelare la privacy on-line dei suoi utenti.</p><dl><dt>A) Fonte dei dati personali e Titolare del trattamento</dt><dd>Questo documento è stato redatto ai sensi dell’art. 13 del Regolamento UE 2016/679 (di seguito: "Regolamento") al fine di permetterle di conoscere la nostra politica sulla privacy. Vengono descritte le modalità generali del trattamento dei dati personali degli utenti del sito e dei cookies e come le sue informazioni personali vengono gestite quando utilizza il nostro sito www.geotn.it (di seguito “Sito”) Le informazioni ed i dati da lei forniti od altrimenti acquisiti nell'ambito dell’utilizzo dei servizi di GEO, - come ad esempio: l’accesso all’area riservata del Sito, le newsletter, il crm, etc. di seguito "Servizi" -, saranno oggetto di trattamento nel rispetto delle disposizioni del Regolamento e degli obblighi di riservatezza che ispirano l'attività di GEO. Secondo le norme del Regolamento, i trattamenti effettuati da GEO saranno improntati ai principi di liceità, correttezza, trasparenza, limitazione delle finalità e della conservazione, minimizzazione dei dati, esattezza, integrità e riservatezza.Il titolare dei trattamenti svolti attraverso il Sito è GEO con sede legale in Levata di Curtatone (MN) come sopra definito a cui può scrivere per qualunque informazione inerente il trattamento dei dati personali.Il Responsabile per la protezione dei dati personali (di seguito, “DPO”) è raggiungibile al seguente recapito: dpo@geotn.it.La presente informativa è resa solo per questo Sito e non anche per altri siti web eventualmente consultati dall'utente tramite link. Si rimanda ad eventuali sezioni specifiche del Sito dove potrà trovare le informative specifiche e le eventuali richieste di consenso per singoli trattamenti.<dt>B) Tipi di dati</dt><dd>A seguito della navigazione del Sito, la informiamo che GEO tratterà dati personali (art. 4(1) del Regolamento) di seguito solo “Dati Personali”.In particolare i Dati Personali trattati attraverso il Sito sono i seguenti:<dt>1) Dati di navigazione</dt><dd>I sistemi informatici e le procedure software preposte al funzionamento del Sito acquisiscono, nel corso del loro normale esercizio, alcuni Dati Personali la cui trasmissione è implicita nell'uso dei protocolli di comunicazione di Internet. Si tratta di informazioni che non sono raccolte per essere associate a interessati identificati, ma che per loro stessa natura potrebbero, attraverso elaborazioni ed associazioni con dati detenuti da terzi, permettere di identificare gli utenti. In questa categoria di dati rientrano gli indirizzi IP o i nomi a dominio dei computer utilizzati dagli utenti che si connettono al Sito, gli indirizzi in notazione URI (Uniform Resource Identifier) delle risorse richieste, l'orario della richiesta, il metodo utilizzato nel sottoporre la richiesta al server, la dimensione del file ottenuto in risposta, il codice numerico indicante lo stato della risposta data dal server (buon fine, errore, etc.) ed altri parametri relativi al sistema operativo e all'ambiente informatico dell'utente. Questi dati vengono utilizzati al solo fine di ricavare informazioni statistiche anonime sull'uso del Sito e per controllarne il corretto funzionamento (si veda infra il paragrafo sui cookie), per identificare anomalie e/o abusi, e vengono cancellati immediatamente dopo l'elaborazione. I dati potrebbero essere utilizzati dalle autorità competenti per l’accertamento di responsabilità in caso di ipotetici reati informatici ai danni del sito.<dt>2) Dati forniti volontariamente dall’interessato</dt><dd>A parte quanto specificato per i dati di navigazione, l'utente è libero di fornire i dati personali riportati negli eventuali moduli di richiesta presenti all’interno del sito web (es. per attivare newsletter, registrazione gratuita, acquisto, etc). Il loro mancato conferimento potrebbe comportare l'impossibilità di erogare il servizio. In questi casi saranno richieste le sole informazioni necessarie per il servizio richiesto (si vedano nel dettaglio le informative specifiche).Nell'utilizzo di alcuni Servizi del Sito potrebbe verificarsi un trattamento di Dati Personali di terzi soggetti da Lei inviati a GEO. Rispetto a tali ipotesi, lei si pone come autonomo titolare del trattamento, assumendosi tutti gli obblighi e le responsabilità di legge. In tal senso, conferisce sul punto la più ampia manleva rispetto ad ogni contestazione, pretesa, richiesta di risarcimento del danno da trattamento, ecc. che dovesse pervenire a GEO da terzi soggetti i cui Dati Personali siano stati trattati attraverso il suo utilizzo delle funzioni del Sito in violazione delle norme sulla tutela dei dati personali applicabili. In ogni caso, qualora fornisse o in altro modo trattasse Dati Personali di terzi nell'utilizzo del Sito, garantisce fin da ora - assumendosene ogni connessa responsabilità - che tale particolare ipotesi di trattamento si fonda su un’idonea base giuridica ai sensi dell’art. 6 del Regolamento che legittima il trattamento delle informazioni in questione.<dt>C) Dati forniti volontariamente dall’interessato</dt><dd>Il trattamento dei dati personali che intendiamo effettuare, dietro suo specifico consenso ove necessario, ha le seguenti finalità: Consentire l'erogazione dei Servizi del Sito;La base giuridica del trattamento è l’esecuzione di misure precontrattuali adottate su richiesta dello stesso (art. 6(1)(b) del Regolamento) in quanto il trattamento è necessario all'erogazione del Servizio.Il conferimento dei Dati Personali per queste finalità è facoltativo ma l'eventuale mancato conferimento comporterebbe l'impossibilità di attivare i Servizi forniti dal Sito,<dt>D) Destinatari dei dati personali</dt><dd>I suoi Dati Personali potranno essere condivisi, per le finalità di cui sopra, con:<ol class="lettere_minuscole"><li>persone autorizzate da GEO al trattamento di Dati Personali necessario a svolgere attività strettamente correlate all'erogazione dei Servizi, che si siano impegnate alla riservatezza o abbiano un adeguato obbligo legale di riservatezza (es. dipendenti e amministratori di sistema).</li><li>soggetti terzi eventualmente addetti alla gestione del Sito che agiscono tipicamente in qualità di Responsabili del trattamento (l’elenco completo e aggiornato dei Responsabili del trattamento dei dati è presente e reperibile all’indirizzo www.geotn.it.</li><li>soggetti, enti o autorità a cui sia obbligatorio comunicare i suoi Dati Personali in forza di disposizioni di legge o di ordini delle autorità.</li></ol><dt>E) Trasferimenti dei dati personali</dt><dd>Alcuni dei suoi Dati Personali sono condivisi con Destinatari che si potrebbero trovare al di fuori dello Spazio Economico Europeo. GEO assicura che il trattamento dei suoi Dati Personali da parte di questi Destinatari avviene nel rispetto del Regolamento. Invero, i trasferimenti si possono basare su una decisione di adeguatezza, sulle Standard Contractual Clauses approvate dalla Commissione Europea o su un altro idonea base giuridica.<dt>F) I Suoi diritti privacy ex artt. 15 e ss. del Regolamento</dt><dd>Ai sensi degli articoli 15 e seguenti del Regolamento, ha il diritto di chiedere GEO in qualunque momento, l'accesso ai suoi Dati Personali, la rettifica o la cancellazione degli stessi o di opporsi al loro trattamento, ha diritto di richiedere la limitazione del trattamento nei casi previsti dall'art. 18 del Regolamento, nonché di ottenere in un formato strutturato, di uso comune e leggibile da dispositivo automatico i dati che la riguardano, nei casi previsti dall'art. 20 del Regolamento.Le richieste vanno rivolte per iscritto al Titolare al seguente indirizzo info@geotn.it ovvero al DPO (Data Protection Officer) al seguente indirizzo dpo@geotn.itIn ogni caso hai sempre diritto di proporre reclamo all'Autorità di Controllo competente (Garante per la Protezione dei Dati Personali), ai sensi dell'art. 77 del Regolamento, qualora ritenga che il trattamento dei tuoi Dati Personali sia contrario alla normativa in vigore.<dt>G) Modifiche</dt><dd>La presente privacy policy è in vigore dal 25/05/2018. GEO si riserva di modificarne o semplicemente aggiornarne il contenuto, in parte o completamente, anche a causa di variazioni della normativa applicabile. GEO la informerà di tali variazioni non appena verranno introdotte ed esse saranno vincolanti non appena pubblicate sul Sito.GEO la invita quindi a visitare con regolarità questa sezione per prendere cognizione della più recente ed aggiornata versione della privacy policy in modo da essere sempre aggiornato sui dati raccolti e sull’uso che ne fa GEO.<h2 class="sottotitolo">2. Cookie Policy</h2><dt>Definizioni, caratteristiche e applicazione della normativa</dt><dd>I cookie sono piccoli file di testo che i siti visitati dall'utente inviano e registrano sul suo computer o dispositivo mobile, per essere poi ritrasmessi agli stessi siti alla successiva visita. Proprio grazie ai cookie un sito ricorda le azioni e preferenze dell'utente (come, ad esempio, i dati di login, la lingua prescelta, le dimensioni dei caratteri, altre impostazioni di visualizzazione, ecc.) in modo che non debbano essere indicate nuovamente quando l'utente torni a visitare detto sito o navighi da una pagina all'altra di esso. I cookie, quindi, sono usati per eseguire autenticazioni informatiche, monitoraggio di sessioni e memorizzazione di informazioni riguardanti le attività degli utenti che accedono ad un sito e possono contenere anche un codice identificativo unico che consente di tenere traccia della navigazione dell'utente all'interno del sito stesso per finalità statistiche o pubblicitarie. Nel corso della navigazione su un sito, l'utente può ricevere sul suo computer anche cookie di siti o di web server diversi da quello che sta visitando (c.d. cookie di "terze parti"). Alcune operazioni non potrebbero essere compiute senza l'uso dei cookie, che in certi casi sono quindi tecnicamente necessari per lo stesso funzionamento del sito.Esistono vari tipi di cookie, a seconda delle loro caratteristiche e funzioni, e questi possono rimanere nel computer dell'utente per periodi di tempo diversi: c.d. cookie di sessione, che viene automaticamente cancellato alla chiusura del browser; c.d. cookie persistenti, che permangono sull'apparecchiatura dell'utente fino ad una scadenza prestabilita.In base alla normativa vigente in Italia, per l'utilizzo dei cookie non sempre è richiesto un espresso consenso dell'utente. In particolare, non richiedono tale consenso i "cookie tecnici", cioè quelli utilizzati al solo fine di effettuare la trasmissione di una comunicazione su una rete di comunicazione elettronica, o nella misura strettamente necessaria per erogare un servizio esplicitamente richiesto dall'utente. Si tratta, in altre parole, di cookie indispensabili per il funzionamento del sito o necessari per eseguire attività richieste dall'utente.Tra i cookie tecnici, che non richiedono un consenso espresso per il loro utilizzo, il Garante per la protezione dei dati personali italiano (cfr. Provvedimento Individuazione delle modalità semplificate per l'informativa e l'acquisizione del consenso per l'uso dei cookie dell'8 maggio 2014 e successivi chiarimenti, di seguito solo "Provvedimento") ricomprende anche:<ol class="lettere_minuscole"><li>i "cookie analytics" laddove utilizzati direttamente dal gestore del sito per raccogliere informazioni, in forma aggregata, sul numero degli utenti e su come questi visitano il sito stesso,</li><li>i cookie di navigazione o di sessione (per autenticarsi),</li><li>i cookie di funzionalità, che permettono all'utente la navigazione in funzione di una serie di criteri selezionati (ad esempio, la lingua, i prodotti selezionati per l'acquisto) al fine di migliorare il servizio reso allo stesso.</li></ol>Per i "cookie di profilazione", viceversa, cioè quelli volti a creare profili relativi all'utente e utilizzati al fine di inviare messaggi pubblicitari in linea con le preferenze manifestate dallo stesso nell'ambito della navigazione in rete, è richiesto un preventivo consenso dell'utente.<dt>Tipologie di cookie utilizzate dal Sito</dt><dd>Abbiamo classificato i cookie che usiamo in base al loro tipo di utilizzo in:<dt>1) COOKIE TECNICI:</dt><ol class="lettere_minuscole"><li>di navigazione o di sessione</li><li>di funzionalità</li><li>di analytics </li></ol><!--<dt>a. COOKIE DI NAVIGAZIONE O DI SESSIONE</dt><dd>Sono quei cookie che consentono la normale fruizione del sito e dei servizi in esso presenti come ad esempio realizzare un acquisto, autenticarsi per accedere alle aree riservate o mantenere le proprie preferenze personali. Questa tipologia di cookie possono essere poi distinti in ragione della loro persistenza sul terminale dell’utente: quelli che si cancellano automaticamente alla fine di ogni navigazione, si chiamano “cookie di sessione” (ad esempio il già citato carrello di acquisti on line). Se viceversa essi hanno una vita più lunga, si parla di “cookie permanenti”. Questi cookie sono indispensabili per il corretto funzionamento del sito e per l’installazione non è richiesto il preventivo consenso degli utenti.Ecco una lista dei suddetti cookie:<table><th><td>Nome cookie</td><td>Dominio</td><td>Categoria</td><td>Finalità</td></th><tr><td></td><td></td><td></td><td></td></tr></table>--><dt>b. COOKIE DI FUNZIONALITA</dt><dd>Utilizziamo questi cookie per fornire servizi o per ricordare le tue impostazioni, per migliorare la visita e l'esperienza di navigazione nel nostro sito. Grazie ad essi riusciamo a gestire la navigazione in base ai prodotti selezionati e/o a gestire la Lista dei Desideri. Per l'installazione di tali cookie non è richiesto il preventivo consenso dell’utente.Ecco una lista dei cookie:<table><tr><th>Nome cookie</th><th>Dominio</th><th>Categoria</th><th>Finalità</th></tr><tr><td>__zlcmid, __zlcprivacy</td><td>geotn.it</td><td>Chat live</td><td>Utilizzato da Zopim/Zendesk per fornire funzionaità relative alla live chat. __zlcmid cookie permette di continuare a chattare anche lasciando la pagina per poi ritornarci in seguitotornando</td></tr><tr><td>ctl_wd, prod_thebox_old_last_route, prod_thebox_last_route, prod_thebox_cross_login, prod_admin_last_route,prod_admin_cross_login</td><td>geotn.it</td><td>Cookie tecnico</td><td>Utilizzato per cross login ed evitare agli utenti di eseguire un doppio login nel caso in cui si stianno visitando sezioni del sito realizzate in codice legacy oppure per gestire il redirect di linkn (es. banner) su pagine non più esistenti.</td></tr></tr><tr><td>cookiescriptaccept</td><td>geotn.it</td><td>Cookie tecnico</td><td>Quando si accede al sito la prima volta è presente un banner che richiede di accettare le condizioni d'uso sui cookie. Cliccando sul pulsannte "Procedi" viene memorizzato il consenso da parte dell'utente.</td></tr></table><!--<dt>b. COOKIE ANALYTICS</dt><dd>Questi cookie raccolgono, in forma anonima, informazioni su come è utilizzato il nostro sito internet e ci permettono di avere una migliore conoscenza degli utenti e di migliorare il funzionamento del sito stesso. I cookie analytics sono assimilati ai cookie tecnici laddove utilizzati direttamente dal gestore del sito per raccogliere informazioni, in forma aggregata, sul numero degli utenti e su come questi visitano il sito stesso: per l'installazione di tali cookie non è richiesto il preventivo consenso dell’utente.Ecco una lista dei suddetti cookie:<table><th><td>Nome cookie</td><td>Dominio</td><td>Categoria</td><td>Finalità</td></th><tr><td></td><td></td><td></td><td></td></tr></table>--><dt>2) COOKIE DI TERZE PARTI:</dt><dd>I cookie di “terza parte” sono legati ai servizi forniti da terze parti: essi vengono utilizzati per diversi scopi quali l’analisi dell’andamento delle campagne di marketing e/o per erogare pubblicità personalizzate sul nostro e su siti web partner. Questa attività viene chiamata retargeting ed è basata sulle attività di navigazione, come la destinazione cercata, le strutture visualizzate ed altro. Il soggetto terzo fornisce questi servizi in cambio di informazioni in merito alla visita dell’utente al nostro sito. Ne discende anche per i terzi fornitori di cookie l’obbligo di rispettare la normativa in materia. Per tale motivo rimandiamo al link delle pagine web dei siti della terza parte, nelle quali l’utente potrà trovare i moduli di raccolta del consenso ai cookie e le loro relative informative.Ecco una lista dei suddetti cookie:<table><th><td>Nome cookie</td><td>Dominio</td><td>Categoria</td><td>Finalità</td></th><tr><td>_GA e _GID</td><td>geotn.it</td><td>cookie tecnico di prima parte</td><td>utilizzato dalla piattaforma del sito per distinguere gli utenti unici tramite Google Analytics. Rif. : http://www.google.com/policies/privacy/</td></tr><tr><td>_GAT</td><td>geotn.it</td><td>cookie tecnico di prima parte</td><td>utilizzato dalla piattaforma del sito per gestire il rate delle richieste tramite Google Analytics. Rif. Google http://www.google.com/policies/privacy/</td></tr></table><dt>Plug-in sociali</dt><dd>Questi "pulsanti sociali" sono visibili sul nostro sito web per consentire di condividere i contenuti attraverso i social network, tra cui Facebook, Pinterest, Twitter, LinkedIn, YouTube e Google Plus. I cookie sono depositati da queste piattaforme sul nostro sito, per permettere loro di raccogliere informazioni sulla vostra navigazione.Per ulteriori informazioni sulla gestione dei cookie e l'informativa sulla privacy di Facebook clicca qui, Twitter clicca qui, Youtube clicca qui, Google Plus clicca qui.<dt>Web beacon</dt><dd>I Web beacon sono minuscole immagini invisibili che Alpitour utilizza nelle sue newsletter. Tali immagini consentono di identificare le informazioni statistiche relative all'utilizzo delle newsletter e permettono ad Alpitour di migliorare tale servizio. Se si desidera impedire che tali informazioni statistiche vengano raccolte, è necessario impostare la disattivazione HTML nel sistema di posta elettronica affinché la newsletter di Alpitour venga letta soltanto come testo. Tutte le newsletter inviate da Alpitour contengono inoltre un collegamento che consente di annullarne la ricezione.<dt>Le vostre decisioni in materia di cookie</dt><dd>Potete selezionare una funzionalità secondo la quale il vostro computer vi avviserà ogniqualvolta un cookie viene impostato, oppure potete decidere di disattivare tutti i cookie. Potete selezionare tali funzionalità attraverso le impostazioni del vostro browser. Ogni browser è leggermente diverso, vi invitiamo quindi ad identificare nel menù “Aiuto” del vostro browser il modo più corretto per modificare le funzionalità relative ai cookie. Se decidete di disattivare i cookie, non avrete accesso a molte funzioni che rendono la vostra esperienza sul nostro sito più efficiente ed alcuni dei nostri servizi non funzioneranno correttamente.<dt>Istruzioni per la gestione dei cookie</dt><dd>Se si dispone di un diverso tipo o versione di browser, vi preghiamo di riferirvi al menu "Aiuto" del browser.<dt>Internet Explorer 7 e 8</dt><ol><li>Cliccare sul menu Strumenti, e selezionare Opzioni Internet</li><li>Cliccare sulla scheda Privacy</li><li>Spostare il cursore per scegliere le impostazioni preferite</li><li>Per le impostazioni dei cookie più specializzati , Cliccare su Siti o Avanzato</li><li>Spostare il cursore per scegliere le impostazioni preferite</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Internet Explorer, clicca <href="https://support.microsoft.com/en-us/help/278835/how-to-delete-cookie-files-in-internet-explorer">qui</a></li></ol><dt>Google Chrome</dt><ol><li>Cliccare sul menu Chrome, e quindi selezionare Impostazioni</li><li>Cliccare su Mostra impostazioni avanzate</li><li>Cliccare su Impostazioni contenuti per scegliere le impostazioni preferite</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Chrome, clicca <href="https://support.google.com/chrome/answer/95647?hl=it&hlrm=en&topic=14666&ctx=topic">qui</a></li></ol><dt>Mozilla Firefox 14, 15, e 16</dt><ol><li>Cliccare sul pulsante Firefox ( o menu Strumenti), quindi selezionare Opzioni. Per gli utenti di Mac OS X , cliccare sul menu Firefox, e poi selezionare Preferenze</li><li>Cliccare sul pannello Privacy per scegliere le impostazioni preferite</li><li>Per le impostazioni dei cookie più specializzati, impostare Firefox: utilizzare le impostazioni personalizzate per la conservazione dei dati di navigazione</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Firefox, clicca <href="https://support.mozilla.org/it/kb/Eliminare%20i%20cookie">qui</a></li></ol><dt>Safari 5.1 e versione successive (Mac OS X)</dt><ol><li>Cliccare sul menu Safari, e quindi selezionare Preferenze</li><li>Cliccare sulla scheda Privacy per visualizzare le impostazioni dei cookie</li><li>Scegliere le impostazioni preferite</li><li>Per le impostazioni dei cookie più specializzati, cliccare su Dettagli</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Safari, clicca <href="https://support.apple.com/kb/PH5049?locale=en_US">qui</a></li></ol><dt>Opera</dt><ol><li>Aprire il menu Strumenti, e quindi selezionare Preferenze</li><li>Fare clic sulla scheda Avanzate</li><li>Nella sezione Cookies: fare clic su Gestisci i cookie</li><li>Selezionare le opzioni desiderate</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Opera, clicca <href="http://help.opera.com/Windows/10.20/it/cookies.html">qui</a></li></ol><dt>Le vostre preferenze effettuate online via siti interprofessionali</dt><dd>Vi invitiamo ad accedere al sito Youronlinechoices proposto dalle società di pubblicità digitale professionali raggruppate in seno all'Associazione europea EDAA (European Digital Advertising Alliance) e gestito in Italia dall'Interactive Advertising Bureau Italia ( http://www.iab.it/). Potrete così conoscere le aziende iscritte a questa piattaforma che vi offrono la possibilità di rifiutare o accettare i cookie da esse utilizzati per adattare alle vostre informazioni di navigazione le pubblicità suscettibili di essere visualizzate sul vostro terminale informatico: http://www.youronlinechoices.com/it/Read more at https://www.alpitour.it/alpitour/cookies#wboJibqe7cqlBg1I.99el Codice vanno rivolte all’agenzia presso la sede legale o via mail:<a href="mailto:{{email}}">{{email}}</a> .</p></div><h1>PRIVACY POLICY & COOKIE</h1><h2 class="sottotitolo">1. Privacy Policy</h2><h2 class="sottotitolo">Informativa privacy e cookie policy ex Art 13 del Regolamento Generale per la Protezione dei Dati UE 2016/679 (GDPR)</h2><p>GEO SPA con sede legale in Levata di Curtatone (MN) (di seguito “GEO”) si impegna costantemente per tutelare la privacy on-line dei suoi utenti.</p><dl><dt>A) Fonte dei dati personali e Titolare del trattamento</dt><dd>Questo documento è stato redatto ai sensi dell’art. 13 del Regolamento UE 2016/679 (di seguito: "Regolamento") al fine di permetterle di conoscere la nostra politica sulla privacy. Vengono descritte le modalità generali del trattamento dei dati personali degli utenti del sito e dei cookies e come le sue informazioni personali vengono gestite quando utilizza il nostro sito www.geotn.it (di seguito “Sito”) Le informazioni ed i dati da lei forniti od altrimenti acquisiti nell'ambito dell’utilizzo dei servizi di GEO, - come ad esempio: l’accesso all’area riservata del Sito, le newsletter, il crm, etc. di seguito "Servizi" -, saranno oggetto di trattamento nel rispetto delle disposizioni del Regolamento e degli obblighi di riservatezza che ispirano l'attività di GEO. Secondo le norme del Regolamento, i trattamenti effettuati da GEO saranno improntati ai principi di liceità, correttezza, trasparenza, limitazione delle finalità e della conservazione, minimizzazione dei dati, esattezza, integrità e riservatezza.Il titolare dei trattamenti svolti attraverso il Sito è GEO con sede legale in Levata di Curtatone (MN) come sopra definito a cui può scrivere per qualunque informazione inerente il trattamento dei dati personali.Il Responsabile per la protezione dei dati personali (di seguito, “DPO”) è raggiungibile al seguente recapito: dpo@geotn.it.La presente informativa è resa solo per questo Sito e non anche per altri siti web eventualmente consultati dall'utente tramite link. Si rimanda ad eventuali sezioni specifiche del Sito dove potrà trovare le informative specifiche e le eventuali richieste di consenso per singoli trattamenti.<dt>B) Tipi di dati</dt><dd>A seguito della navigazione del Sito, la informiamo che GEO tratterà dati personali (art. 4(1) del Regolamento) di seguito solo “Dati Personali”.In particolare i Dati Personali trattati attraverso il Sito sono i seguenti:<dt>1) Dati di navigazione</dt><dd>I sistemi informatici e le procedure software preposte al funzionamento del Sito acquisiscono, nel corso del loro normale esercizio, alcuni Dati Personali la cui trasmissione è implicita nell'uso dei protocolli di comunicazione di Internet. Si tratta di informazioni che non sono raccolte per essere associate a interessati identificati, ma che per loro stessa natura potrebbero, attraverso elaborazioni ed associazioni con dati detenuti da terzi, permettere di identificare gli utenti. In questa categoria di dati rientrano gli indirizzi IP o i nomi a dominio dei computer utilizzati dagli utenti che si connettono al Sito, gli indirizzi in notazione URI (Uniform Resource Identifier) delle risorse richieste, l'orario della richiesta, il metodo utilizzato nel sottoporre la richiesta al server, la dimensione del file ottenuto in risposta, il codice numerico indicante lo stato della risposta data dal server (buon fine, errore, etc.) ed altri parametri relativi al sistema operativo e all'ambiente informatico dell'utente. Questi dati vengono utilizzati al solo fine di ricavare informazioni statistiche anonime sull'uso del Sito e per controllarne il corretto funzionamento (si veda infra il paragrafo sui cookie), per identificare anomalie e/o abusi, e vengono cancellati immediatamente dopo l'elaborazione. I dati potrebbero essere utilizzati dalle autorità competenti per l’accertamento di responsabilità in caso di ipotetici reati informatici ai danni del sito.<dt>2) Dati forniti volontariamente dall’interessato</dt><dd>A parte quanto specificato per i dati di navigazione, l'utente è libero di fornire i dati personali riportati negli eventuali moduli di richiesta presenti all’interno del sito web (es. per attivare newsletter, registrazione gratuita, acquisto, etc). Il loro mancato conferimento potrebbe comportare l'impossibilità di erogare il servizio. In questi casi saranno richieste le sole informazioni necessarie per il servizio richiesto (si vedano nel dettaglio le informative specifiche).Nell'utilizzo di alcuni Servizi del Sito potrebbe verificarsi un trattamento di Dati Personali di terzi soggetti da Lei inviati a GEO. Rispetto a tali ipotesi, lei si pone come autonomo titolare del trattamento, assumendosi tutti gli obblighi e le responsabilità di legge. In tal senso, conferisce sul punto la più ampia manleva rispetto ad ogni contestazione, pretesa, richiesta di risarcimento del danno da trattamento, ecc. che dovesse pervenire a GEO da terzi soggetti i cui Dati Personali siano stati trattati attraverso il suo utilizzo delle funzioni del Sito in violazione delle norme sulla tutela dei dati personali applicabili. In ogni caso, qualora fornisse o in altro modo trattasse Dati Personali di terzi nell'utilizzo del Sito, garantisce fin da ora - assumendosene ogni connessa responsabilità - che tale particolare ipotesi di trattamento si fonda su un’idonea base giuridica ai sensi dell’art. 6 del Regolamento che legittima il trattamento delle informazioni in questione.<dt>C) Dati forniti volontariamente dall’interessato</dt><dd>Il trattamento dei dati personali che intendiamo effettuare, dietro suo specifico consenso ove necessario, ha le seguenti finalità: Consentire l'erogazione dei Servizi del Sito;La base giuridica del trattamento è l’esecuzione di misure precontrattuali adottate su richiesta dello stesso (art. 6(1)(b) del Regolamento) in quanto il trattamento è necessario all'erogazione del Servizio.Il conferimento dei Dati Personali per queste finalità è facoltativo ma l'eventuale mancato conferimento comporterebbe l'impossibilità di attivare i Servizi forniti dal Sito,<dt>D) Destinatari dei dati personali</dt><dd>I suoi Dati Personali potranno essere condivisi, per le finalità di cui sopra, con:<ol class="lettere_minuscole"><li>persone autorizzate da GEO al trattamento di Dati Personali necessario a svolgere attività strettamente correlate all'erogazione dei Servizi, che si siano impegnate alla riservatezza o abbiano un adeguato obbligo legale di riservatezza (es. dipendenti e amministratori di sistema).</li><li>soggetti terzi eventualmente addetti alla gestione del Sito che agiscono tipicamente in qualità di Responsabili del trattamento (l’elenco completo e aggiornato dei Responsabili del trattamento dei dati è presente e reperibile all’indirizzo www.geotn.it.</li><li>soggetti, enti o autorità a cui sia obbligatorio comunicare i suoi Dati Personali in forza di disposizioni di legge o di ordini delle autorità.</li></ol><dt>E) Trasferimenti dei dati personali</dt><dd>Alcuni dei suoi Dati Personali sono condivisi con Destinatari che si potrebbero trovare al di fuori dello Spazio Economico Europeo. GEO assicura che il trattamento dei suoi Dati Personali da parte di questi Destinatari avviene nel rispetto del Regolamento. Invero, i trasferimenti si possono basare su una decisione di adeguatezza, sulle Standard Contractual Clauses approvate dalla Commissione Europea o su un altro idonea base giuridica.<dt>F) I Suoi diritti privacy ex artt. 15 e ss. del Regolamento</dt><dd>Ai sensi degli articoli 15 e seguenti del Regolamento, ha il diritto di chiedere GEO in qualunque momento, l'accesso ai suoi Dati Personali, la rettifica o la cancellazione degli stessi o di opporsi al loro trattamento, ha diritto di richiedere la limitazione del trattamento nei casi previsti dall'art. 18 del Regolamento, nonché di ottenere in un formato strutturato, di uso comune e leggibile da dispositivo automatico i dati che la riguardano, nei casi previsti dall'art. 20 del Regolamento.Le richieste vanno rivolte per iscritto al Titolare al seguente indirizzo info@geotn.it ovvero al DPO (Data Protection Officer) al seguente indirizzo dpo@geotn.itIn ogni caso hai sempre diritto di proporre reclamo all'Autorità di Controllo competente (Garante per la Protezione dei Dati Personali), ai sensi dell'art. 77 del Regolamento, qualora ritenga che il trattamento dei tuoi Dati Personali sia contrario alla normativa in vigore.<dt>G) Modifiche</dt><dd>La presente privacy policy è in vigore dal 25/05/2018. GEO si riserva di modificarne o semplicemente aggiornarne il contenuto, in parte o completamente, anche a causa di variazioni della normativa applicabile. GEO la informerà di tali variazioni non appena verranno introdotte ed esse saranno vincolanti non appena pubblicate sul Sito.GEO la invita quindi a visitare con regolarità questa sezione per prendere cognizione della più recente ed aggiornata versione della privacy policy in modo da essere sempre aggiornato sui dati raccolti e sull’uso che ne fa GEO.<h2 class="sottotitolo">2. Cookie Policy</h2><dt>Definizioni, caratteristiche e applicazione della normativa</dt><dd>I cookie sono piccoli file di testo che i siti visitati dall'utente inviano e registrano sul suo computer o dispositivo mobile, per essere poi ritrasmessi agli stessi siti alla successiva visita. Proprio grazie ai cookie un sito ricorda le azioni e preferenze dell'utente (come, ad esempio, i dati di login, la lingua prescelta, le dimensioni dei caratteri, altre impostazioni di visualizzazione, ecc.) in modo che non debbano essere indicate nuovamente quando l'utente torni a visitare detto sito o navighi da una pagina all'altra di esso. I cookie, quindi, sono usati per eseguire autenticazioni informatiche, monitoraggio di sessioni e memorizzazione di informazioni riguardanti le attività degli utenti che accedono ad un sito e possono contenere anche un codice identificativo unico che consente di tenere traccia della navigazione dell'utente all'interno del sito stesso per finalità statistiche o pubblicitarie. Nel corso della navigazione su un sito, l'utente può ricevere sul suo computer anche cookie di siti o di web server diversi da quello che sta visitando (c.d. cookie di "terze parti"). Alcune operazioni non potrebbero essere compiute senza l'uso dei cookie, che in certi casi sono quindi tecnicamente necessari per lo stesso funzionamento del sito.Esistono vari tipi di cookie, a seconda delle loro caratteristiche e funzioni, e questi possono rimanere nel computer dell'utente per periodi di tempo diversi: c.d. cookie di sessione, che viene automaticamente cancellato alla chiusura del browser; c.d. cookie persistenti, che permangono sull'apparecchiatura dell'utente fino ad una scadenza prestabilita.In base alla normativa vigente in Italia, per l'utilizzo dei cookie non sempre è richiesto un espresso consenso dell'utente. In particolare, non richiedono tale consenso i "cookie tecnici", cioè quelli utilizzati al solo fine di effettuare la trasmissione di una comunicazione su una rete di comunicazione elettronica, o nella misura strettamente necessaria per erogare un servizio esplicitamente richiesto dall'utente. Si tratta, in altre parole, di cookie indispensabili per il funzionamento del sito o necessari per eseguire attività richieste dall'utente.Tra i cookie tecnici, che non richiedono un consenso espresso per il loro utilizzo, il Garante per la protezione dei dati personali italiano (cfr. Provvedimento Individuazione delle modalità semplificate per l'informativa e l'acquisizione del consenso per l'uso dei cookie dell'8 maggio 2014 e successivi chiarimenti, di seguito solo "Provvedimento") ricomprende anche:<ol class="lettere_minuscole"><li>i "cookie analytics" laddove utilizzati direttamente dal gestore del sito per raccogliere informazioni, in forma aggregata, sul numero degli utenti e su come questi visitano il sito stesso,</li><li>i cookie di navigazione o di sessione (per autenticarsi),</li><li>i cookie di funzionalità, che permettono all'utente la navigazione in funzione di una serie di criteri selezionati (ad esempio, la lingua, i prodotti selezionati per l'acquisto) al fine di migliorare il servizio reso allo stesso.</li></ol>Per i "cookie di profilazione", viceversa, cioè quelli volti a creare profili relativi all'utente e utilizzati al fine di inviare messaggi pubblicitari in linea con le preferenze manifestate dallo stesso nell'ambito della navigazione in rete, è richiesto un preventivo consenso dell'utente.<dt>Tipologie di cookie utilizzate dal Sito</dt><dd>Abbiamo classificato i cookie che usiamo in base al loro tipo di utilizzo in:<dt>1) COOKIE TECNICI:</dt><ol class="lettere_minuscole"><li>di navigazione o di sessione</li><li>di funzionalità</li><li>di analytics </li></ol><!--<dt>a. COOKIE DI NAVIGAZIONE O DI SESSIONE</dt><dd>Sono quei cookie che consentono la normale fruizione del sito e dei servizi in esso presenti come ad esempio realizzare un acquisto, autenticarsi per accedere alle aree riservate o mantenere le proprie preferenze personali. Questa tipologia di cookie possono essere poi distinti in ragione della loro persistenza sul terminale dell’utente: quelli che si cancellano automaticamente alla fine di ogni navigazione, si chiamano “cookie di sessione” (ad esempio il già citato carrello di acquisti on line). Se viceversa essi hanno una vita più lunga, si parla di “cookie permanenti”. Questi cookie sono indispensabili per il corretto funzionamento del sito e per l’installazione non è richiesto il preventivo consenso degli utenti.Ecco una lista dei suddetti cookie:<table><th><td>Nome cookie</td><td>Dominio</td><td>Categoria</td><td>Finalità</td></th><tr><td></td><td></td><td></td><td></td></tr></table>--><dt>b. COOKIE DI FUNZIONALITA</dt><dd>Utilizziamo questi cookie per fornire servizi o per ricordare le tue impostazioni, per migliorare la visita e l'esperienza di navigazione nel nostro sito. Grazie ad essi riusciamo a gestire la navigazione in base ai prodotti selezionati e/o a gestire la Lista dei Desideri. Per l'installazione di tali cookie non è richiesto il preventivo consenso dell’utente.Ecco una lista dei cookie:<table><th><td>Nome cookie</td><td>Dominio</td><td>Categoria</td><td>Finalità</td></th><tr><td>__zlcmid, __zlcprivacy</td><td>geotn.it</td><td>Chat live</td><td>Utilizzato da Zopim/Zendesk per fornire funzionaità relative alla live chat. __zlcmid cookie permette di continuare a chattare anche lasciando la pagina per poi ritornarci in seguitotornando</td></tr><tr><td>ctl_wd, prod_thebox_old_last_route, prod_thebox_last_route, prod_thebox_cross_login, prod_admin_last_route,prod_admin_cross_login</td><td>geotn.it</td><td>Cookie tecnico</td><td>Utilizzato per cross login ed evitare agli utenti di eseguire un doppio login nel caso in cui si stianno visitando sezioni del sito realizzate in codice legacy oppure per gestire il redirect di linkn (es. banner) su pagine non più esistenti.</td></tr></tr><tr><td>cookiescriptaccept</td><td>geotn.it</td><td>Cookie tecnico</td><td>Quando si accede al sito la prima volta è presente un banner che richiede di accettare le condizioni d'uso sui cookie. Cliccando sul pulsannte "Procedi" viene memorizzato il consenso da parte dell'utente.</td></tr></table><!--<dt>b. COOKIE ANALYTICS</dt><dd>Questi cookie raccolgono, in forma anonima, informazioni su come è utilizzato il nostro sito internet e ci permettono di avere una migliore conoscenza degli utenti e di migliorare il funzionamento del sito stesso. I cookie analytics sono assimilati ai cookie tecnici laddove utilizzati direttamente dal gestore del sito per raccogliere informazioni, in forma aggregata, sul numero degli utenti e su come questi visitano il sito stesso: per l'installazione di tali cookie non è richiesto il preventivo consenso dell’utente.Ecco una lista dei suddetti cookie:<table><th><td>Nome cookie</td><td>Dominio</td><td>Categoria</td><td>Finalità</td></th><tr><td></td><td></td><td></td><td></td></tr></table>--><dt>2) COOKIE DI TERZE PARTI:</dt><dd>I cookie di “terza parte” sono legati ai servizi forniti da terze parti: essi vengono utilizzati per diversi scopi quali l’analisi dell’andamento delle campagne di marketing e/o per erogare pubblicità personalizzate sul nostro e su siti web partner. Questa attività viene chiamata retargeting ed è basata sulle attività di navigazione, come la destinazione cercata, le strutture visualizzate ed altro. Il soggetto terzo fornisce questi servizi in cambio di informazioni in merito alla visita dell’utente al nostro sito. Ne discende anche per i terzi fornitori di cookie l’obbligo di rispettare la normativa in materia. Per tale motivo rimandiamo al link delle pagine web dei siti della terza parte, nelle quali l’utente potrà trovare i moduli di raccolta del consenso ai cookie e le loro relative informative.Ecco una lista dei suddetti cookie:<table><th><td>Nome cookie</td><td>Dominio</td><td>Categoria</td><td>Finalità</td></th><tr><td>_GA e _GID</td><td>geotn.it</td><td>cookie tecnico di prima parte</td><td>utilizzato dalla piattaforma del sito per distinguere gli utenti unici tramite Google Analytics. Rif. : http://www.google.com/policies/privacy/</td></tr><tr><td>_GAT</td><td>geotn.it</td><td>cookie tecnico di prima parte</td><td>utilizzato dalla piattaforma del sito per gestire il rate delle richieste tramite Google Analytics. Rif. Google http://www.google.com/policies/privacy/</td></tr></table><dt>Plug-in sociali</dt><dd>Questi "pulsanti sociali" sono visibili sul nostro sito web per consentire di condividere i contenuti attraverso i social network, tra cui Facebook, Pinterest, Twitter, LinkedIn, YouTube e Google Plus. I cookie sono depositati da queste piattaforme sul nostro sito, per permettere loro di raccogliere informazioni sulla vostra navigazione.Per ulteriori informazioni sulla gestione dei cookie e l'informativa sulla privacy di Facebook clicca qui, Twitter clicca qui, Youtube clicca qui, Google Plus clicca qui.<dt>Web beacon</dt><dd>I Web beacon sono minuscole immagini invisibili che Alpitour utilizza nelle sue newsletter. Tali immagini consentono di identificare le informazioni statistiche relative all'utilizzo delle newsletter e permettono ad Alpitour di migliorare tale servizio. Se si desidera impedire che tali informazioni statistiche vengano raccolte, è necessario impostare la disattivazione HTML nel sistema di posta elettronica affinché la newsletter di Alpitour venga letta soltanto come testo. Tutte le newsletter inviate da Alpitour contengono inoltre un collegamento che consente di annullarne la ricezione.<dt>Le vostre decisioni in materia di cookie</dt><dd>Potete selezionare una funzionalità secondo la quale il vostro computer vi avviserà ogniqualvolta un cookie viene impostato, oppure potete decidere di disattivare tutti i cookie. Potete selezionare tali funzionalità attraverso le impostazioni del vostro browser. Ogni browser è leggermente diverso, vi invitiamo quindi ad identificare nel menù “Aiuto” del vostro browser il modo più corretto per modificare le funzionalità relative ai cookie. Se decidete di disattivare i cookie, non avrete accesso a molte funzioni che rendono la vostra esperienza sul nostro sito più efficiente ed alcuni dei nostri servizi non funzioneranno correttamente.<dt>Istruzioni per la gestione dei cookie</dt><dd>Se si dispone di un diverso tipo o versione di browser, vi preghiamo di riferirvi al menu "Aiuto" del browser.<dt>Internet Explorer 7 e 8</dt><ol><li>Cliccare sul menu Strumenti, e selezionare Opzioni Internet</li><li>Cliccare sulla scheda Privacy</li><li>Spostare il cursore per scegliere le impostazioni preferite</li><li>Per le impostazioni dei cookie più specializzati , Cliccare su Siti o Avanzato</li><li>Spostare il cursore per scegliere le impostazioni preferite</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Internet Explorer, clicca <href="https://support.microsoft.com/en-us/help/278835/how-to-delete-cookie-files-in-internet-explorer">qui</a></li></ol><dt>Google Chrome</dt><ol><li>Cliccare sul menu Chrome, e quindi selezionare Impostazioni</li><li>Cliccare su Mostra impostazioni avanzate</li><li>Cliccare su Impostazioni contenuti per scegliere le impostazioni preferite</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Chrome, clicca <href="https://support.google.com/chrome/answer/95647?hl=it&hlrm=en&topic=14666&ctx=topic">qui</a></li></ol><dt>Mozilla Firefox 14, 15, e 16</dt><ol><li>Cliccare sul pulsante Firefox ( o menu Strumenti), quindi selezionare Opzioni. Per gli utenti di Mac OS X , cliccare sul menu Firefox, e poi selezionare Preferenze</li><li>Cliccare sul pannello Privacy per scegliere le impostazioni preferite</li><li>Per le impostazioni dei cookie più specializzati, impostare Firefox: utilizzare le impostazioni personalizzate per la conservazione dei dati di navigazione</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Firefox, clicca <href="https://support.mozilla.org/it/kb/Eliminare%20i%20cookie">qui</a></li></ol><dt>Safari 5.1 e versione successive (Mac OS X)</dt><ol><li>Cliccare sul menu Safari, e quindi selezionare Preferenze</li><li>Cliccare sulla scheda Privacy per visualizzare le impostazioni dei cookie</li><li>Scegliere le impostazioni preferite</li><li>Per le impostazioni dei cookie più specializzati, cliccare su Dettagli</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Safari, clicca <href="https://support.apple.com/kb/PH5049?locale=en_US">qui</a></li></ol><dt>Opera</dt><ol><li>Aprire il menu Strumenti, e quindi selezionare Preferenze</li><li>Fare clic sulla scheda Avanzate</li><li>Nella sezione Cookies: fare clic su Gestisci i cookie</li><li>Selezionare le opzioni desiderate</li><li>Per le istruzioni riguardanti l’eliminazione dei cookie su Opera, clicca <href="http://help.opera.com/Windows/10.20/it/cookies.html">qui</a></li></ol><dt>Le vostre preferenze effettuate online via siti interprofessionali</dt><dd>Vi invitiamo ad accedere al sito Youronlinechoices proposto dalle società di pubblicità digitale professionali raggruppate in seno all'Associazione europea EDAA (European Digital Advertising Alliance) e gestito in Italia dall'Interactive Advertising Bureau Italia ( http://www.iab.it/). Potrete così conoscere le aziende iscritte a questa piattaforma che vi offrono la possibilità di rifiutare o accettare i cookie da esse utilizzati per adattare alle vostre informazioni di navigazione le pubblicità suscettibili di essere visualizzate sul vostro terminale informatico: http://www.youronlinechoices.com/it/Read more at https://www.alpitour.it/alpitour/cookies#wboJibqe7cqlBg1I.99<div class="cp-form-group"><div class="cp-checkbox"><input required type="checkbox" name="info[consenso_privacy]" id="cp-prev-consenso_privacy" value="1" tabindex=""><label for="cp-prev-consenso_privacy">Acconsento al trattamento dei dati personali<span class="cp-required"><span>*</span></span></label></div></div><div id="cp-captcha" class="margin-top margin-bottom" data-sitekey="{{sitekey}}" data-stoken="{{stoken}}"></div><input type="hidden" name="info[id]" value="{{offerta.id}} (quota: {{quota.id}})"><input type="hidden" name="info[offerta]" value="{{offerta.offerta}}"><input type="hidden" name="info[operatore]" value="{{offerta.operatore.operatore}}"><input type="hidden" name="info[data]" value="{{quota.dataPartenza}}{{#quota.dataRitorno}} / {{quota.dataRitorno}}{{/quota.dataRitorno}}"><input type="hidden" name="info[quotaFinale]" value="{{quota.quotaFinale}}"><div class="cp-form-group"><button id="cp-invia_preventivo" disabled type="submit" tabindex="">Invia la richiesta</button></div></form><p class="text-right"><a href="{{link_torna_scheda}}" class="cp-link_torna_scheda">Torna alla scheda dell'offerta</a></p></section></section>
Impostazione delle immagini
Il Cercaproposte contiene le immagini delle strutture legate alle offerte di viaggi e i marchi dei Tour Operator. Entrambi sono mostrati sia nella pagina di elenco che nella pagina di dettaglio di ogni singola offerta (da qui in poi indicata con il termine “scheda”).
Le dimensioni delle immagini sono naturalmente legate al tipo di layout impostato ed è perciò possibile richiederle al server in base alle proprie esigenze.
Per ogni immagine sono fornite tre dimensioni, indicate con le parole chiave small, medium e large.
Tramite l’oggetto GeoCpConfig è possibile indicare al server quali sono le dimensioni richieste per ciascun formato di ogni immagine.
Naturalmente non è obbligatorio utilizzare tutti i formati o tutte le immagini (ad esempio si potrebbe decidere di non mostrare il logo del Tour Operator ma solo il suo nome).
Per indicare i formati richiesti è necessario utilizzare l’elemento dim_immagini
dell’oggetto GeoCpConfig seguendo lo stesso criterio delle impostazioni riportate di seguito:
var GeoCpConfig = {dim_immagini : {elenco: {small : {bb: '320x200', fd: true},medium : {bb: '200x200', fd: true},large : {bb: '300x220', fd: true}},elenco_logo_to: {small : {bb: '80x25', fd: false},medium : {bb: '90x30', fd: false},large : {bb: '100x35', fd: false}},scheda: {small : {bb: '320x320', fd: false},medium : {bb: '768x', fd: false},large : {bb: '960x', fd: false}},scheda_logo_to: {small : {bb: '80x25', fd: false},medium : {bb: '90x30', fd: false},large : {bb: '100x35', fd: false}},scheda_galleria_minia: {small : {bb: '100x100', fd: false},medium : {bb: '200x200', fd: false},large : {bb: '300x300', fd: false}},scheda_galleria: {small : {bb: '300x300', fd: false},medium : {bb: '500x500', fd: false},large : {bb: '800x800', fd: false}}}}
In cui:
-
elencoindica le immagini mostrate nella pagina di elenco -
elenco_logo_toindica i marchi dei Tour Operator mostrati nella pagina di elenco -
schedasi riferisce all’eventuale immagine principale mostrata nella scheda di dettaglio dell’offerta -
scheda_logo_toindica il marchio del Tour Operator mostrato nella scheda dell’offerta -
scheda_minia_galleriaindica le miniature delle immagini presenti nell’eventuale galleria presente nella scheda -
scheda_galleriaindica le immagini ingrandite presenti nella galleria
I valori dei parametri riportati nell'esempio precedente sono puramente indicativi e potrebbero non corrispondere ai valori di default
del Cercaproposte. Per visualizzare questi ultimi, attivare il parametro debug e visualizzare i valori nella console del browser.
Per ogni immagini sono disponibili tre dimensioni (small, medium e large) ciascuna delle quali configurabile in base a due ulteriori parametri:
-
bbindica il bounding-box dell’immagine, ovvero le dimensioni entro le quali l’immagine deve essere contenuta nella formabase×altezza. Se le proporzioni del bounding box e dell’immagine differiscono, quest’ultima non coprirà completamente la superficie del bounding box. È anche possibile inserire una solo delle due dimensioni (es:120×), in questo caso quella mancante viene ricavata automaticamente dalle proporzioni dell'immagine originale.
-
fd(forza dimensioni) è un parametro booleano che forza l’immagine a coprire interamente l a superficie del bounding box. Le parti dell’immagine che non dovessero comprese saranno ritagliate automaticamente. Questo parametro richiede che entrambe le dimensioni siano state indicate nel parametrobb, in caso contrario verrà ignorato.
Si noti che il nome della variabile contentente l'url finale di ogni tipo di immagine è dato dal prefisso img_, seguito dalla chiave
del tipo di immagini da quella che indica la dimensione e dalla chiave url, ad esempio:
{{img_elenco.medium.url}}
indica l'immagine di grandezza media del set relativo alla pagina di elenco.
Utilizzando questi parametri è possibile controllare con precisione il formato dell’immagine da caricare sulla base delle dimensioni del dispositivo, come nell’esempio seguente:
<img src="{{img_elenco.medium.url}}"sizes="(min-width: 48.001em) {{img_elenco.large.w}}px,(min-width: 20.001em) and (max-width: 48em) {{img_elenco.medium.w}}px,100vw"srcset="{{img_elenco.large.url}} {{img_elenco.large.w}}w,{{img_elenco.medium.url}} {{img_elenco.medium.w}}w,{{img_elenco.small.url}} {{img_elenco.small.w}}w"alt="{{struttura.alt}}"class="img-responsive">
Il markup riportato nell’esempio precedente è utilizzato nei template di default, ma l’attributo srcset
(e gli elementi <source> e <picture>, se si preferisce questa sintassi) non sono attualmente
supportati da tutti i browser.
In questo caso l’immagine viene mostrata lo stesso, perché il markup degrada verso l’attributosrc,
ma per una migliore esperienza utente può essere utile aggiungere un
polyfill come picturefill di Scott Jehl.
NB: Il Cercaproposte non aggiunge automaticamente picturefill o altro polyfill alla pagina in cui è ospitato.
Le dimensioni indicate non verranno prese in considerazione qualora fossero maggiori delle immagini disponibili in archivio. In linea di massima le immagini sono sempre registrate a grandi risoluzioni, però è possibile che non tutte le immagini siano adeguate alle proprie esigenze, è sempre bene quindi prevedere il caso in cui l’immagine sia più piccola di quanto desiderato
Qualora si personalizzassero template o css è buona norma dichiarare nella configurazione l’elemento dim_immagini,
anche se identico alle impostazioni di default. Queste ultime, infatti, possono essere variate in qualsiasi momento per esigenze
tecniche mantenendo la piena compatibilità con i soli template di default. Per evitare potenziali problemi con il proprio layout,
è sufficiente dichiarare esplicitamente tutte le dimensioni in modo che eventuali variazioni ai valori di default non incidano
sul proprio lavoro.
Nell'esempio precedente, e anche in altre parti dell'applicazione, è spesso utilizzata la classe img-responsive per rendere le immagini
adattabili alle dimensioni dello schermo. Nel caso si utilizzi un CSS personalizzato è necessario definire questa classe per il corretto funzionamento
del Cercaproposte.
La regola definita nel CSS di default è la seguente:
.img-responsive {display: inline-block;max-width: 100%;height: auto;}
Lazy loading
Il Cercaproposte utilizza la libreria LazySizes per ottimizzare il caricamento delle immagini.
Per ottenere l'effetto desiderato, nei template l'attributo srcset di alcune immagini è stato trasformato in data-srcset
e ad ognuna di esse è stata aggiunta la classe lazyload.
Date Picker
Il Cercaproposte utilizza dei campi di tipo date nel form di ricerca delle offerte di viaggio. Nei browser in cui
questo tipo di campo non è supportato, viene caricato uno script (Pikaday) per permettere all'utente
di inserire date nel formato corretto.
Se però si desidera utilizzare una libreria differente, ad esempio per garantire una migliore integrazione e coerenza grafica con il resto del proprio sito, è possibile farlo inserendo questi parametri nella variabile di configurazione del Cercaproposte:
<script type="text/javascript">var GeoCpConfig = {datepicker : function () { /* codice da eseguire per richiamare il datepicker */ }};</script>
La funzione indicata viene richiamata quando siano presenti campi date e quando il browser dell'utente lo richieda.
Il caricamento delle eventuai librerie necessarie dovrà essere effettuato indipendemente dal Cercaproposte.
Se ad esempio si desiderasse utilizzare il Datepicker di jQuery UI, sarebbe necessario caricare la libreria richiesta nella pagina e configurae il Cercaproposte in questo modo:
<script type="text/javascript">var GeoCpConfig = {datepicker : function () {$('input[type="date"]').datepicker();}};</script>
Il Datepicker deve restituire una stringa data in formato ISO 8601 (AAAA-MM-GG) o in formato italiano (GG/MM/AAAA).
Ricapitolando, le opzioni possibili per questo parametro sono:
true: viene caricato il datepicker di default (opzione di default)funzione: la funzione indicata viene richiamata quando necessario. Eventuali librerie necessarie, devono essere caricate autonomamentefalse: Non viene effettuata nessuna operazione sui campi data
Autocomplete
Il form di ricerca delle destinazioni utilizza una procedura per l'autocompletamento che utilizza la libreria Awesomplete.
Inoltre, visto che la compilazione della lista di autocompletamento viene effettuata tramite una chiamata Ajax, è prevista la presenza di una icona "Ricerca in corso" visualizzata durante l'interrogazione.
Se si decide di utilizzare un CSS personalizzato, è quindi necessario considerare gli elementi dinamici aggiunti durante l'autocompletamento.
Per quanto riguarda l'autocomplete, il CSS da includere (modificandolo se necessario) è quello presente nella distribuzione di Awesomplete (https://github.com/LeaVerou/awesomplete).
Lo spinner è generato sulla base di piccolo progetto della stessa autrice di Awesomplete e, dal punto di vista del markup, consiste nel semplice codice
<div class="progress" hidden><div>Ricerca in corso…</div></div>
che viene aggiunto dinamicamente dopo il campo di ricerca destinazione.
Il CSS che produce lo spinner vero e proprio, può essere scaricato dalla pagina dell'autrice.
Icone caricamento in corso & slideshow
Il Cercaproposte genera, quando necessario, delle icone di caricamento in corso, che vanno tenute in considerazione nel caso in cui si utilizzi un CSS personalizzato.
Per ogni icona viene inoltre aggiunto un elemento di overlay semitrasparente, che copre temporaneamente gli altri elementi.

Esistono due tipologie di elementi questo tipo:
- L'icona di caricamento e l'overlay generati durante la navigazione
- L'icona e l'overlay legati allo slideshow delle immagini nella scheda offerta.
Il codice generato per lo spinner di navigazione è il seguente:
Markup
<div class="cp-page-overlay"><div class="cp-page-overlay-inner"><div class="cp-loader">Caricamento in corso...</div></div></div>
CSS
.cp-outer-wrapper {/* classe assegnata al container principale */font-size: 16px;color: #333;font-family: inherit;min-height: 8em;position: relative;/* loader navigazione */}.cp-outer-wrapper .cp-overlay {background-color: rgba(255, 255, 255, 0.6);position: absolute;height: 100%;top: 0;bottom: 0;left: 0;right: 0;z-index: 999999;}.cp-outer-wrapper .cp-overlay .cp-overlay-inner {position: relative;margin-top: 2em;height: 8em;}/*codice originale da: http://projects.lukehaas.me/css-loaders/markup: <div class="loader">Loading...</div>*/.cp-loader,.cp-loader:before,.cp-loader:after {width: 1em;height: 3em;background: #666;-webkit-animation: cp_load_positive 1s infinite ease-in-out;animation: cp_load_positive 1s infinite ease-in-out;}.cp-loader:before,.cp-loader:after {position: absolute;top: 0;content: '';}.cp-loader:before {left: -1.5em;-webkit-animation-delay: -0.32s;animation-delay: -0.32s;}.cp-loader {text-indent: -9999em;margin: 2em auto;position: relative;font-size: 1em;-webkit-transform: translateZ(0);transform: translateZ(0);-webkit-animation-delay: -0.16s;animation-delay: -0.16s;}.cp-loader:after {left: 1.5em;}@-webkit-keyframes cp_load_positive {0%,80%,100% {box-shadow: 0 0 #666;height: 3em;}40% {box-shadow: 0 -2em #666;height: 4em;}}@keyframes cp_load_positive {0%,80%,100% {box-shadow: 0 0 #666;height: 3em;}40% {box-shadow: 0 -2em #666;height: 4em;}}
Lo slideshow, oltre all'icona di caricamento, richiede un markup e alcune regole CSS aggiuntive per la visualizzazione delle immagini:
Markup
<!-- overlay e spinner --><div class="cp-page-overlay"><div class="cp-page-overlay-inner" title="Chiudi"><div class="cp-loader">Caricamento in corso...</div></div></div><!-- markup dello slideshow --><div class="cp-slideshow-nav cp-slideshow-nav-sx"></div><figure><img src="__URL__" alt="__TITLE__" class="img-responsive"><figcaption>__TITLE__</figcaption></figure><div class="cp-slideshow-nav cp-slideshow-nav-dx"></div>
in cui __URL__ e __TITLE__ sono generati al momento della proiezione.
CSS
body.cp-hasOverlay {overflow: hidden;}.cp-page-overlay {position: fixed;top: 0;left: 0;height: 100%;width: 100%;background-color: rgba(0, 0, 0, 0.7);cursor: pointer;}.cp-page-overlay .cp-page-overlay-inner {position: absolute;top: 50%;left: 50%;-webkit-transform: translate(-50%, -50%);transform: translate(-50%, -50%);max-width: 96%;max-height: 96%;}.cp-page-overlay .cp-page-overlay-inner figure {cursor: default;padding: .5em;background-color: #fff;box-shadow: 6px 11px 33px -13px rgba(0, 0, 0, 0.75);}.cp-page-overlay .cp-page-overlay-inner .cp-slideshow-nav {width: 20%;position: absolute;top: 0;bottom: 0;opacity: 0;cursor: pointer;}.cp-page-overlay .cp-page-overlay-inner .cp-slideshow-nav:hover {opacity: 1;}.cp-page-overlay .cp-page-overlay-inner .cp-slideshow-nav::before {position: absolute;top: 50%;-webkit-transform: translateY(-50%);transform: translateY(-50%);width: 1em;height: 1em;border-radius: 50%;background-color: rgba(23, 86, 138, 0.8);color: #fff;font-size: 6em;text-align: center;line-height: 0.75em;}.cp-page-overlay .cp-page-overlay-inner .cp-slideshow-nav.cp-slideshow-nav-sx {left: 0;}.cp-page-overlay .cp-page-overlay-inner .cp-slideshow-nav.cp-slideshow-nav-sx::before {left: 5px;content: '\2039';}.cp-page-overlay .cp-page-overlay-inner .cp-slideshow-nav.cp-slideshow-nav-dx {right: 0;}.cp-page-overlay .cp-page-overlay-inner .cp-slideshow-nav.cp-slideshow-nav-dx::before {right: 5px;content: '\203A';}.cp-page-overlay .cp-page-overlay-inner figcaption {color: #333;text-align: left;margin-top: .4em;}
Esempi
Credits
Il Cercaproposte è stato realizzato da Gianluca Canale, Massimo Cassandro e Riccardo Cattaneo.
Include le librerie:
- mustache.js - Logic-less {{mustache}} templates with JavaScript (https://github.com/janl/mustache.js)
- Pikaday javascript datepicker di David Bushell (https://github.com/dbushell/Pikaday)
- Moment JS - Parse, validate, manipulate, and display dates in JavaScript. (http://momentjs.com/)
- Awesomplete, Ultra lightweight, usable, beautiful autocomplete with zero dependencies, di Lea Verou (https://github.com/LeaVerou/awesomplete)
- lazySizes di Alexander Farkas (http://afarkas.github.io/lazysizes/)
- Google Recaptcha (https://developers.google.com/recaptcha/)
- MatchMedia.js - matchMedia() polyfill di Scott Jehl, Paul Irish, Nicholas Zakas, David Knight (https://github.com/paulirish/matchMedia.js)
Questo manuale è stato realizzato utilizzando Twitter Bootstrap e PrismJS di Lea Verou
Changelog
- 2.4.3 (aprile 2017): fix galleria fotografica
- 2.4.2 (aprile 2017): fix per supporto https
- 2.4.1 (aprile 2017): modifiche alla visualizzazione delle descrizioni delle offerte
- 2.4.0 (aprile 2017): custom_vars (variabili definite dall'utente rese disponibili nei template Mustache)
- 2.3.5 (aprile 2017): bug fix minori
- 2.3.4 (marzo 2017): bug fix parametro referer
- 2.3.3 (marzo 2017): miglioramenti legati all'integrazione con offerte provenienti da flussi dati XML
- 2.3.2 (marzo 2017): bugfix form di ricerca: gli spazi vengono ora decodificati correttamente
- 2.3.1 (febbraio 2017): bugfix nel template elenco offerte
- 2.3.0 (gennaio 2017): custom callbacks, riorganizzazione variabili destinazioni, standardizzazione titolo e sottotitolo, opzioni per reset storage, personalizzazione spinner e overlay
- 2.2.6 (gennaio 2017): bugfix Safari
- 2.2.5 (luglio 2016): fix dicitura “Prezzo finito” sulle offerte Costa Crociere
- 2.2.4 (giugno 2016): fix minori
- 2.2.3 (giugno 2016): fix minori
- 2.2.2 (maggio 2016): Aggiornamento Google ReCaptcha
- 2.2.1 (maggio 2016): bugfix minori
- 2.2.0 (aprile 2016): vari bugfix, ottimizzazione del form di ricerca, miglioramenti per l'utilizzo con smartphone, segnalazione offerte Last-Minute, filtro di ricerca per tipologia, collegamento al nuovo sistema gestione marchi
- 2.1.4 (aprile 2016): bugfix minori
- 2.1.3 (marzo 2016): eliminazione versione lite
- 2.1.2 (dicembre 2015): aggiunta fading sul prezzo finito per eliminare un problema di visualizzazione quando le immagini sono caricate lentamente
- 2.1.1 (dicembre 2015): bugfix minori sul css, aggiunta del numero di versione negli url dei file dipendenti
- 2.1.0 (dicembre 2015): collegamento al nuovo sistema offerte, aggiunta delle sezione di informazioni aggiuntive nella scheda offerta, prezzo finito
- 2.0.1 (settembre 2015): bugfix minori
- 2.0.0 (luglio 2015): Prima versione Javascript + Symfony
- Versione 1: Prima versione basata su iframe e layout costruito in Smarty